Работа принимается
Общие
- Есть index.html, index.css, директория blocks, файлы с картинками в папке images и README.md.
- Корректно задан viewport, прописаны title и lang.
- normalize.css импортируется в index.css выше остальных файлов стилей.
- Стили подключены в отдельном файле.
- Присутствуют все секции, указанные в макете.
-
Вёрстка не ломается между брейкпоинтами:
- текст не выходит за границу своего блока;
- нет горизонтальных скроллов на промежутке от 320 пикселей до бесконечности.
-
Ширина элементов и отступы отличаются от макета не более, чем на 30px на контрольных точках:
- 1280px,
- 1024px,
- 768px,
- 320px.
И на 10px на контрольных точках:
- Код форматирован одинаково, соблюдается иерархия отступов.
-
Файл README.md содержит:
- заголовок-название;
- описание проекта и его функциональности;
- указание, что за технологии используются.
- ссылку на GitHub Pages.
Javascript
- Отсутствуют ошибки в консоли.
- При нажатии на кнопку “Edit” появляется всплывающее окно. Информация из профиля пользователя загружается в соответствующие поля.
- При открытом попапе нажатие на клавишу “Enter” или кнопку «Сохранить» изменяет на странице информацию о пользователе.
- При нажатии на крестик попап закрывается.
- DOM-элементы, к которым есть обращение в скрипте, вынесены в переменные.
- Отсутствуют неиспользуемые участки кода.
- Скрипт вынесен в отдельный файл и подключён перед закрывающим тегом body.
Семантика
- Для вёрстки заголовков применяются несколько тегов от h1 до h6, текстовые блоки размечены тегами p, списки — ul. Присутствуют и используются по назначению элементы header, main, footer, section, nav.
- Не используются элементы b, br, i.
- Элементы не обёрнуты в div, если это не нужно для выравнивания.
Заголовки
- На странице есть заголовок первого уровня. Заголовки соответствуют иерархии страницы.
БЭМ
- Не используются селекторы по тегу.
- Нет вложенности более двух селекторов.
-
Создана файловая структура по БЭМ (Nested):
- В файле каждого блока, элемента и модификатора описаны только относящиеся к ним стили;
- Директории с блоками не вложены в другие блоки;
- Модификаторы содержат только изменяющиеся стили. Модифицируемый элемент или блок не содержит изменяющееся в модификаторе CSS-свойство.
- Модификаторы импортированы только в те блоки и элементы, которые они модифицируют.
- Не используется повышение веса селектора модификатора. Например, block-name.block-name_mod-name.
-
Нет классов, содержащих в названии только БЭМ-модификатор.
Например,
<div class='block__element_mod-name_mod-value>.
Правильно — <div class='block__element block__element_mod-name_mod-value>. -
Отсутствуют классы с числовыми значениями, либо отражающие позицию элемента.
Например, <div class='block__first block__1> - Компоненты со стилевым и логически похожим оформлением выделены в одну БЭМ-сущность: блок или элемент.
- Для отображения активного всплывающего окна используется БЭМ-модификатор с необходимыми CSS-свойствами.
Доступность интерфейса
- Все ссылки и интерактивные элементы имеют состояние наведения :hover.
- Контентные изображения имеют alt с корректным описанием, соответствующим языку страницы.
CSS
- Контент на странице отцентрован.
- Не используется !important.
- Используется шрифт Inter. Размеры, начертания и цвет шрифта, как в макете.
- Для каждого шрифта указаны альтернативные варианты из системных шрифтов. Не подключены лишние шрифты, в папке fonts не лежат лишние шрифты.
- Для установки размера блоков выбраны относительные величины и подходящие CSS-свойства. Например, для текстовых элементов лучше использовать max-width , нежели width.
- Внутренние отступы для каждой секции задаются отдельно, а не используются отрицательные margin
- Ни одному текстовому блоку не задана фиксированная высота. Блок растягивается, если в него вставляют в 2—3 раза больше текста.
- У элементов с абсолютным позиционированием заданы координаты только по двум осям.
- Абсолютное позиционирование не используется нигде, кроме мест, которые нельзя реализовать статичным или относительным позиционированием. >.
- Отсутствует горизонтальная прокрутка при изменении ширины окна просмотра в отладчике.
- Брейкпоинты сгруппированы. Если два брейкпоинта имеют небольшую пиксельную разницу в медиа-правиле, например, max-width: 1044px; и max-width: 1080px;, имеет смысл изменить разрешение в одном из медиа-правил и привести их к одинаковому значению.
- Проект визуально соответствует макетам. Корректно отображается вёрстка на разрешениях, предусмотренных макетами. Стандартные значения отступов у элементов (заголовков, параграфов, списков) обнулены в соответствии с брифом.
- Одинаковые свойства в разных медиа-правилах не дублируются. В каждом медиа-правиле должны быть описаны только те стили, которые отличаются от другого медиа-правила.
Работа отклоняется от проверки
Ошибки в вёрстке:
- один или несколько блоков неверно отображаются Firefox, Google Chrome или Yandex Browser;
- пять или больше элементов отсутствуют вовсе;
- порядок блоков не соответствует брифу;
- не применяется технология выравнивания или построения сетки;
- на десктопных разрешениях (1000px +) страница прокручивается по горизонтали;
- некорректно подключён шрифт;
- пять или больше текстовых элементов имеют установленную фиксированную высоту.
Код плохо оформлен:
- не соблюдена вложенность HTML в более чем пяти местах;
- не соблюдён стиль написания CSS-правил более чем в пяти местах.
Отсутствие БЭМ методологии:
- имеются числа в названиях классов;
- структура построена не по БЭМ (блоки вложены в блоки на уровне папок, элементы и модификаторы не вложены в блоки и так далее).
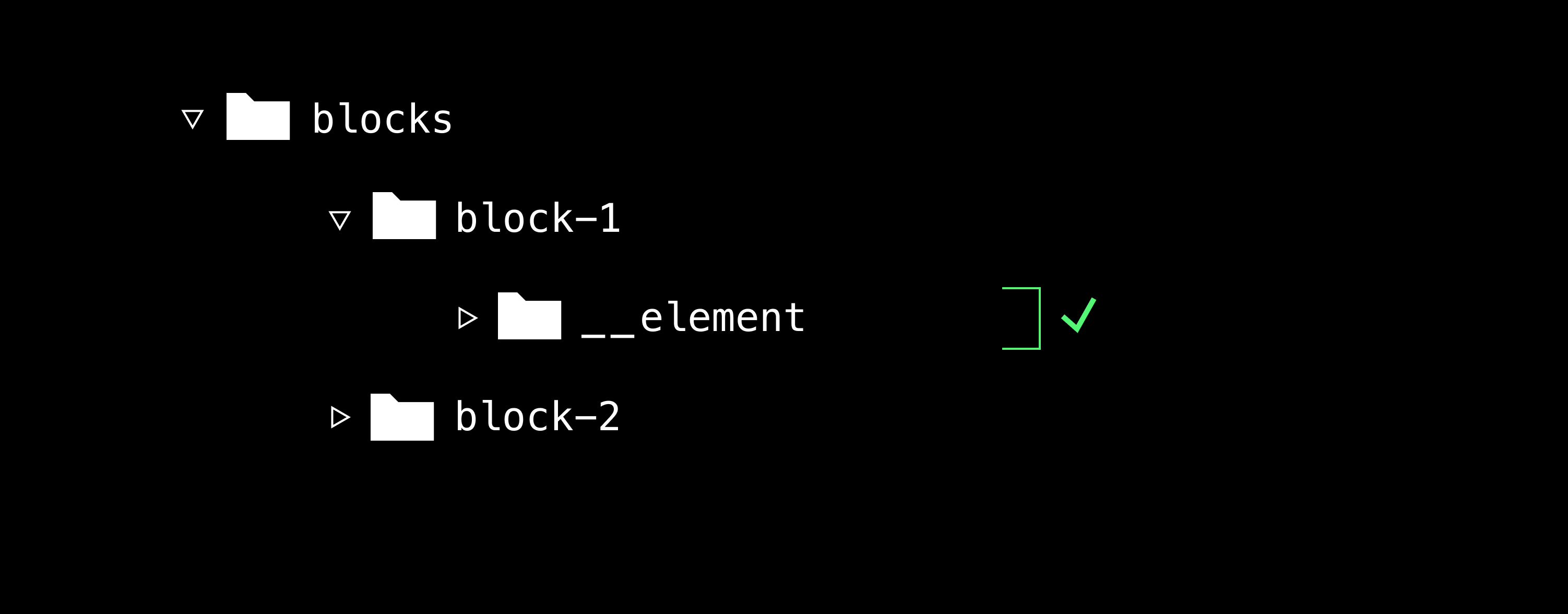
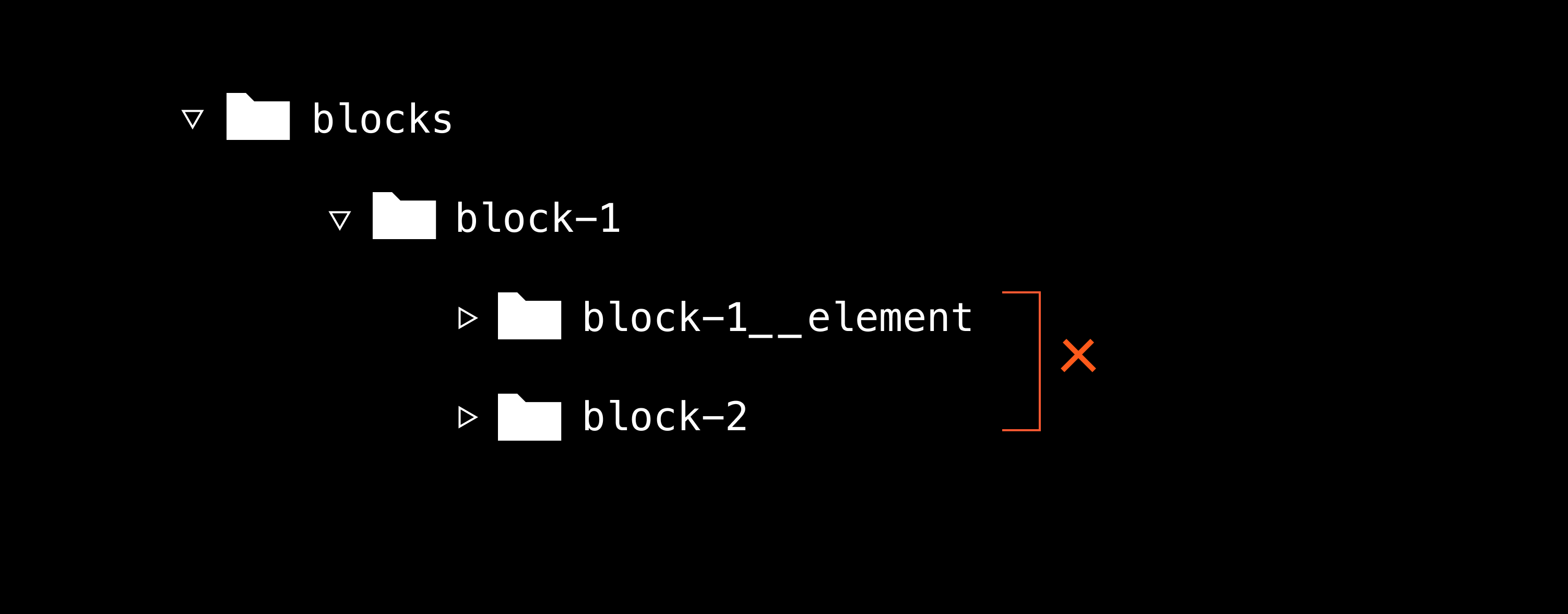
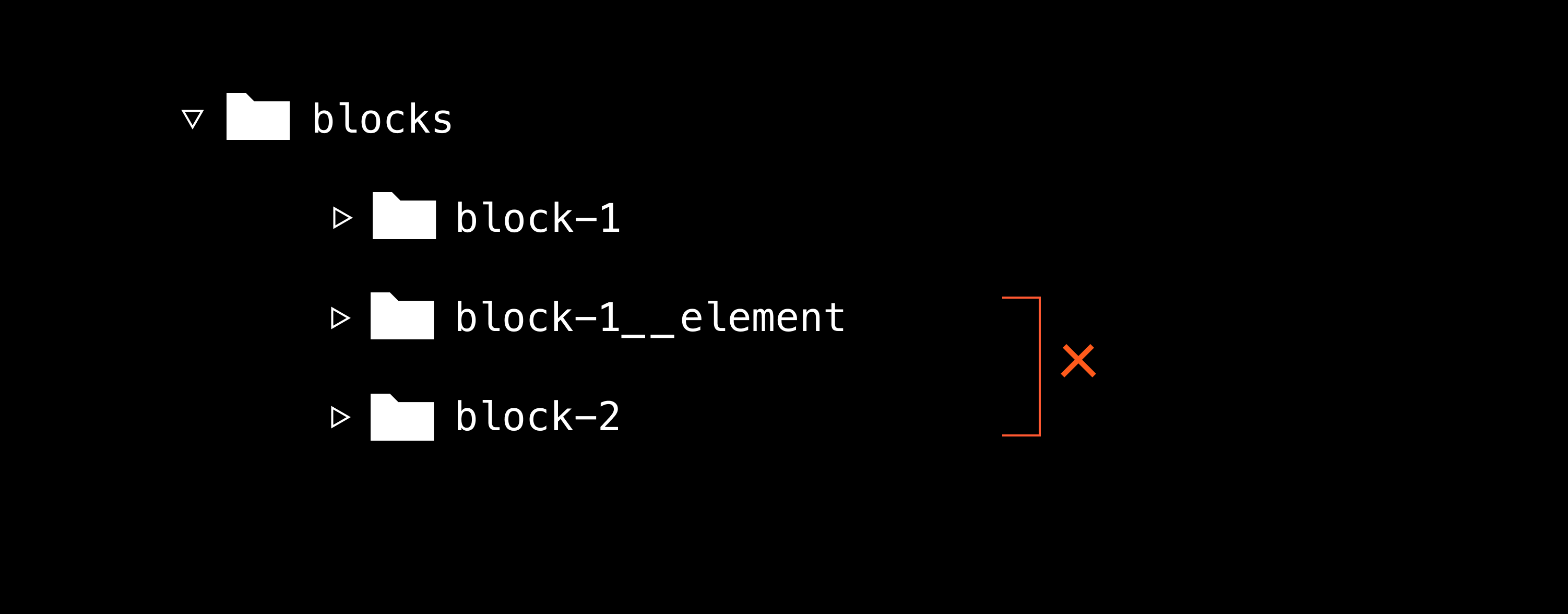
Примеры правильной и неправильной файловый структур:
Неправильная файловая структура

Неправильная файловая структура

Правильная файловая структура