Перед вами чеклист для третьей проектной работы. Как и предыдущие, он разбит на две части. Первая часть состоит из критериев, без соблюдения которых работа не будет зачтена. Вторая — из критериев, которым работа должна соответствовать, чтобы её вообще приняли на проверку.
Работа отклоняется от проверки
Ошибки в вёрстке:
- один или несколько блоков неверно отображаются в Firefox, Google Chrome или Yandex Browser;
- пять или больше элементов отсутствуют вовсе;
- не хватает секции;
- порядок блоков не соответствует брифу;
- не применяется технология выравнивания или построения сетки;
- на десктопных разрешениях (1000px +) страница прокручивается по горизонтали;
- в проекте отсутствуют медиазапросы, адаптивная верстка не была реализована;
- некорректно подключён шрифт;
- пять или больше текстовых элементов имеют установленную фиксированную высоту.
Код плохо оформлен:
- не соблюдена вложенность HTML в более чем пяти местах;
- не соблюдён стиль написания CSS-правил более чем в пяти местах.
Отсутствие БЭМ-методологии:
- имеются числа в названиях классов;
- структура построена не по БЭМ: блоки вложены в блоки на уровне папок, элементы и модификаторы не вложены в блоки и так далее.
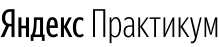
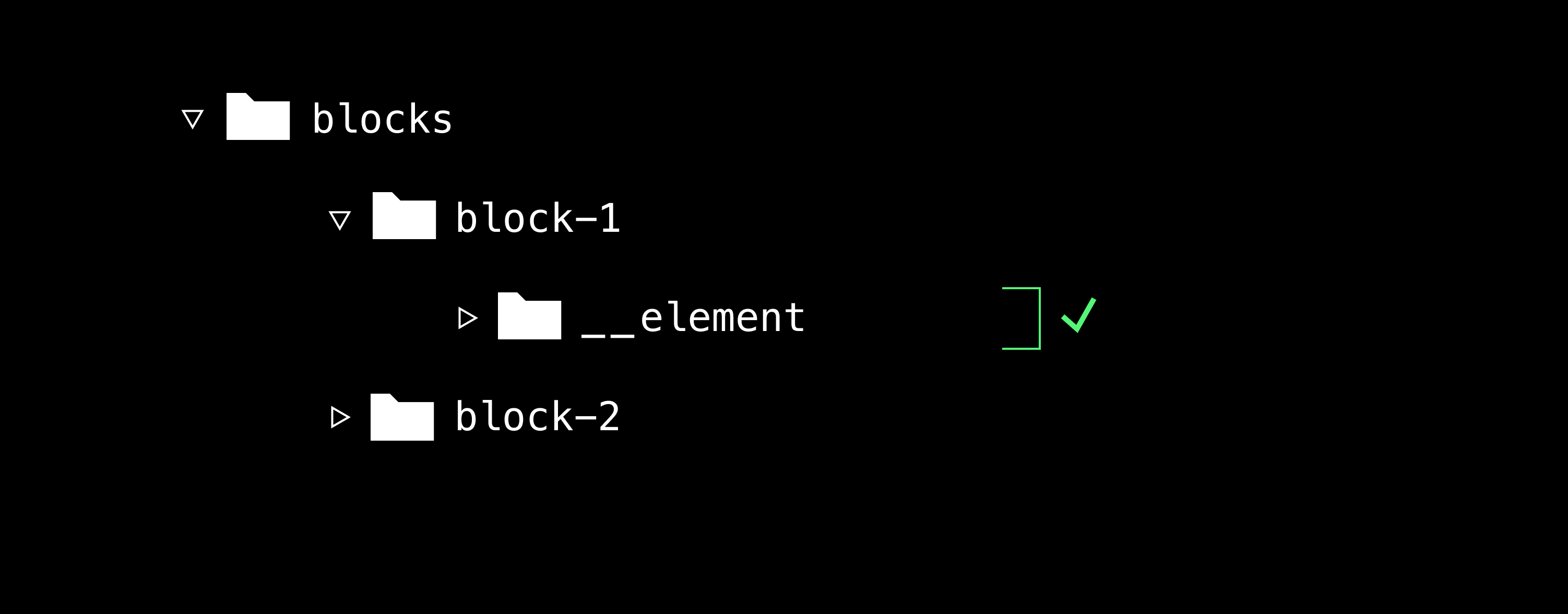
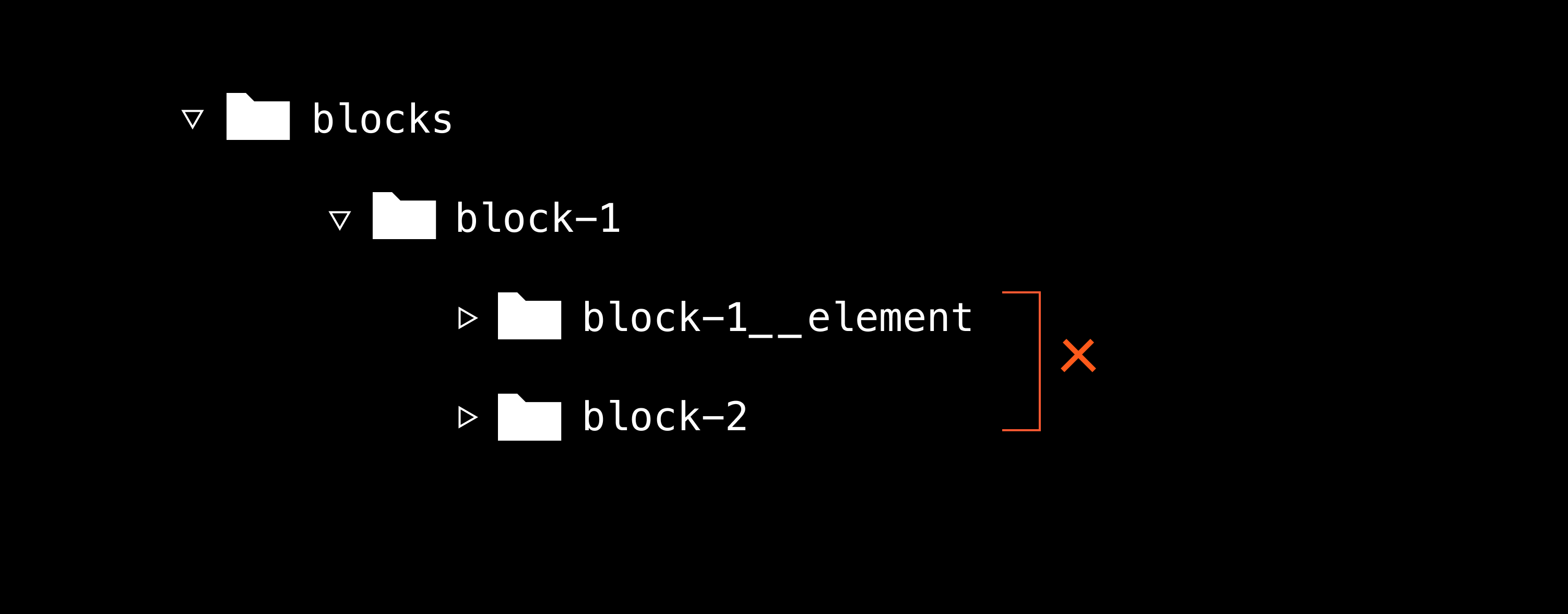
Примеры правильной и неправильной файловый структур:
Правильная файловая структура

Неправильная файловая структура

Неправильная файловая структура

Работа отправляется на доработку
Общее
- Есть index.html, index.css, директория blocks, файлы с картинками в папке images и README.md.
- Корректно задан viewport, прописаны title и lang.
- normalize.css импортируется в index.css выше остальных файлов стилей.
- Стили подключены в отдельном файле.
- Присутствуют все секции из макета.
-
Вёрстка не ломается между брейкпоинтами:
- текст не выходит за границу своего блока;
- нет горизонтальных скроллов на промежутке от 320 пикселей до бесконечности.
- В блоках с контентом (comments, places и т.д.) не переносится через каждые два слова и не выходит за границы своего блока.
-
Ширина элементов и отступы отличаются от макета не более, чем на 30px на контрольных точках:
- 1280px,
- 1024px,
- 768px,
- 320px.
И на 10px на контрольных точках:
- Код форматирован одинаково, соблюдается иерархия отступов в соответствии с хорошими практиками.
-
Файл README.md содержит:
- заголовок-название;
- описание проекта и его функциональности;
- указание, что за технологии используются;
- ссылку на GitHub Pages.
- Нет ошибок валидации в этом валидаторе.
Семантика
- Для вёрстки заголовков применяются несколько тегов от <h1> до <h6>, текстовые блоки размечены тегами <p>, списки — <ul> и <li>. Присутствуют и используются по назначению элементы <header>, <main>, <footer>, <section>, <nav>.
- Не используются элементы <b>, <br>, <i>.
- Элементы не обёрнуты в <div>, если это не нужно для выравнивания.
Заголовки
- На странице нет скрытых элементов.
- На странице есть заголовок первого уровня. Заголовки соответствуют иерархии страницы.
БЭМ
- Не используются селекторы по тегу.
- Нет вложенности более двух селекторов.
-
Создана файловая структура по БЭМ (Nested):
- в файле каждого блока, элемента и модификатора описаны только стили, которые к ним относятся;
- директории с блоками не вложены в другие блоки;
- модификаторы содержат только те CSS-свойства, которые изменяются в элементах. Модифицируемый элемент или блок не содержит изменяющееся в модификаторе CSS-свойство;
- Не используется повышение веса селектора модификатора, такое как block-name.block-name_mod-name.
-
Нет классов, содержащих в названии только БЭМ-модификатор.
Например,
<div class='block__element_mod-name_mod-value>.
Правильно — <div class='block__element block__element_mod-name_mod-value>. - Отсутствуют классы с числовыми значениями, такие как <div class='block__first block__1>
- Компоненты со стилевым и логически похожим оформлением выделены в одну БЭМ-сущность: блок или элемент.
- Используется БЭМ-модификатор для подчёркивания одного из языков.
Доступность интерфейса
- Все ссылки и интерактивные элементы имеют состояние наведения :hover.
- Контентные изображения имеют alt с корректным описанием, которое соответствует языку страницы.
CSS
- Контент на странице отцентрован.
- Установлен серый фон для всей страницы, нет белых полей по бокам.
- Не используется !important.
- Используется шрифт Inter. Размеры, начертания и цвет шрифта, как в макете.
- Для каждого шрифта указаны альтернативные варианты из системных шрифтов. Не подключены лишние шрифты, в папке fonts не лежат лишние шрифты.
- Для установки размера блоков выбраны относительные величины и подходящие CSS-свойства. Например, для текстовых элементов лучше использовать max-width, нежели width.
- Внутренние отступы для каждой секции задаются отдельно, а не используются отрицательные margin
- Ни одному текстовому блоку не задана фиксированная высота. Блок растягивается, если в него вставляют в 2—3 раза больше текста.
- У элементов с абсолютным позиционированием заданы координаты только по двум осям.
- Абсолютное позиционирование используется только там, где нельзя реализовать статичным или относительным позиционированием. Абсолютное позиционирование допустимо использовать для фоновых подложек под текстом, например в блоке cover.
- Изображение затемняется при наведении на любую область блока cover в том числе и при наведении на текстовые элементы. Наведение реализовано через :hover
- Отсутствует горизонтальная прокрутка при изменении ширины окна просмотра в отладчике.
- Брейкпоинты сгруппированы. Если два брейкпоинта имеют небольшую пиксельную разницу в медиазапросе, например, max-width: 1044px; и max-width: 1080px;, имеет смысл изменить разрешение в одном из медиа-правил и привести их к одинаковому значению.
- Проект визуально соответствует макетам. Корректно отображается вёрстка на разрешениях, предусмотренных макетами. Стандартные значения отступов у элементов (заголовков, параграфов, списков) обнулены в соответствии с брифом.
- Одинаковые свойства в разных медиазапросах не дублируются. В каждом медиазапросе должны быть описаны только те стили, которые отличаются от другого медиазапроса.
Чек-листы разрастаются вместе с требованиями к проекту. Со следующего спринта чек-лист больше не сможет вмещать лишнего текста — только набор требований к коду и его организации. Вместе с описанием проектной работы это всё больше похоже на настоящее техническое задание (ТЗ) — такое, каким оно должно быть. Если в реальной работе ТЗ будет другим и какой-то информации будет не хватать, вы всегда сможете взять наши чек-листы за образец.